Обзор расширений для Opera 11
Для меня было большой радостью, когда я узнал что Opera все же выпустит поддержку для расширений своего браузера. Я давно поставил Opera 11beta и тихонечко поглядывал на нее. Интерфейс Opera мне всегда очень нравился, хотя на нее я не переходил окончательно никогда из-за некоторых вещей. И одной из них была – отсутствие расширений. Теперь я буду еще больше склоняться к Opera 11, тем более что вышел Final Opera 11, красивый, плавный, вкусный.

1. Обзор
2. Пагины, которыми я пользуюсь
3. Чего не хватает Opera
4. Достоинства Opera, ради чего я с нее не слезу
5. Попробуем написать простой плагин к Opera сами с видеопримером
Мой основной браузер Google Chrome, поэтому все я буду рассказывать относительно него. Совсем недавно я уже писал о браузере Chrome, и его глючных плагинах, охота узнать как дела обстоят в Opera.
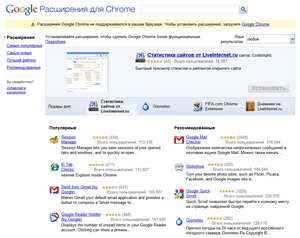
Основное хранилище расширений для Opera и Chrome:
+ Что меня мучало в Chrome расширениях и чего не наблюдается в Opera расширениях это Плагины для Chrome часто не работали, как я уже писал в этой заметке, показывали корявые размеры своих окон.
— Плагины Opera пока еще не умеют синхронизироваться как это умеет делать Chrome
* Что в Opera что и в Chrome расширения выглядят примерно одинаково, в этом они возможно немного оба проигрывают FireFox, где имеется возможность использовать системный GUI.
+ Расширения в Opera выглядят все же аккуратнее и красивее.
— Количество расширений Opera(215) пока далеко до количества расширений Chrome(10 401) и тем более FireFox(137 905 164).
Теперь давайте посмотрим на те расширения которые использую я считаю считаю очень удобными и нужными и которые уже появились в Opera:
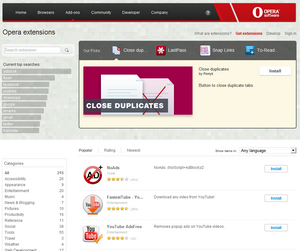
Для этого можно просто зайти на страницу с расширениями и лучшие из них всегда сразу видно.

Удаление рекламы |
 Скачивалка Видео Скачивалка Видео |
 Мой любимый инструмент, менеджер паролей Мой любимый инструмент, менеджер паролей |
 Проверка почты Проверка почты |
 Погода Погода |
 Гугловый Календарь Гугловый Календарь |
 Проверка файлов на вирусы Проверка файлов на вирусы |
 Google Reader индикатор Google Reader индикатор |
 PR и Alexa (СЕОшных плагинов конечно маловато) PR и Alexa (СЕОшных плагинов конечно маловато) |
 Индикатор новых твитов Индикатор новых твитов |
 Сокращалка URLов разными сервисами Сокращалка URLов разными сервисами |
 Пишем в Twitter без клиентов Пишем в Twitter без клиентов |
Чего все же еще не хватает Opera 11 ?
1. Копирование HTML а не текста
2. Единая консоль для поиска, ввода URL, калькулятора и многих других вещщей
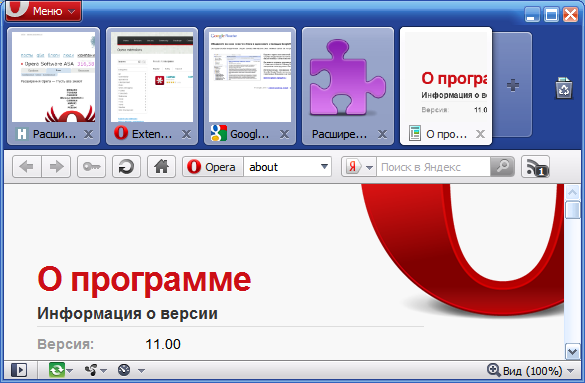
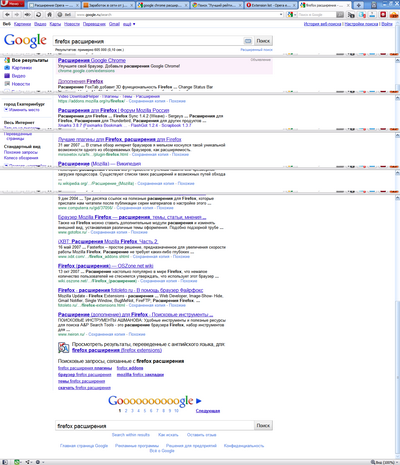
3. Окно страницы не должно включать интерфейс самой Opera, а иначе сейчас при снятии скриншотов содержимого окон получается такая каша:

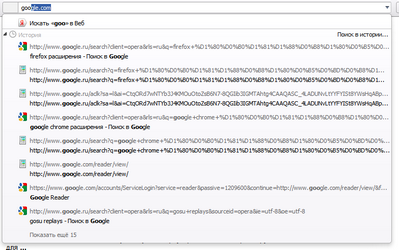
4. Слишком много информации при вводе URLа

5. Не хватает Просмотра исходного кода выделенного фрагмента, чего впрочем нет сейчас и в Chrome.
6. Конечно же ждем WebGL

Самые мои любимые достоинства Opera:
1. Синхронизация с Opera Mini и Opera Mobile. Просто шикарная вещь – эта синхронизация закладок. У меня на телефоне и на Работе и дома всегда одни и те же закладки
2. Turbo режим. Пока еще жив помегабайтный траффик от сотовых компаний, будет жить и Турбо режим. Экономия отличная.
3. Opera Unite – одна из вкуснейших фич Opera, правда, в последнее время ее борет DropBox, но все же.
4. Заметки – это и TODO и одноразовые пароли и просто свалка, которая мне иногда бывает нужна где-нибудь и тут синхронизация заметок очень спасает, отпадают разные огромные сервисы типа Google Блокнот.
5. У меня на работе Пользуются Opera – Почта, все вполне прилично сделано и люди привыкли.
6. Скорость работы Opera – просто потрясающая. Превьюшки и скроллинг страниц сделаны так качественно, что другим браузерам такой скорости и не снилось. Кстати скроллинг страниц у opera всегда был на высшем уровне.
7. Недавно публиковали что Opera умеет сохранять локально страницы без поломки исходников, мне как WEB-разработчику это достаточно важно.
8. Закрепленные вкладки действительно закреплены, а не то что как в Chrome – можно закрыть кликом
Мое первое расширения для Opera
Для начала посмотрите видео, где за 1 минутку создается расширение HelloWorld для Opera 11
Сейчас я немного введу вас в тему, как ме можно сделать свое раширение для Opera. Поверьте все очень элементарно. Мы попробуем создать Hello World кнопочку. Для этого нам понадобиться Opera 11 Final и блокнотик или любая IDE на ваш вкус.
Скопируйте текст в блокнот, измените ссылки на страницу email и свое имя.
<?xml version="1.0" encoding="utf-8"?>
<widget xmlns="http://www.w3.org/ns/widgets">
<name>Hello extensions!</name>
<description>Мое первое расширение для Opera</description>
<author href=http://jkeks.ru email=teterinis@gmail.com>jkeks</author>
<icon src="hello.png"/>
</widget>
Сохраните файл как config.xml. В ту же папку положите hello.png, можете найти любой png файл, например этот.

Код самой кнопки – это обычный html5 код, вот собственно и пример:
<!doctype html>
<html lang="en">
<head>
<script>
window.addEventListener("load", function(){
var theButton;
var ToolbarUIItemProperties = {
title: "Hello World",
icon: "hello-button.png",
popup: {
href: "popup.html",
width: 110,
height: 30
}
}
theButton = opera.contexts.toolbar.createItem(ToolbarUIItemProperties);
opera.contexts.toolbar.addItem(theButton);
}, false);
</script>
</head>
<body>
</body>
</html>
Сохраните файл как index.html. Это файл по умолчанию который ищет Opera, его можно поменять в конфигурационном файле config.xml. Сохраните так же еще одну иконку в эту же директорию.

Как видно для всплывающего окна нам нужно создать еще один файл popup.html, в нем-то и будет все содержимое, которое будет что-то делать, т.е. в нашем случае показывать HelloWorld.
Создадим его:
<!doctype html>
<html lang="en">
<head>
<title>Hello World!</title>
<style>
h1 {
font: 14px helvetica, arial, sans-serif;
text-align: center;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
Готово.
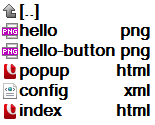
теперь самое интересное, создание собственно пакетика, самого расширения. По сути это обычный zip файл. со всеми нашими созданными 5-ю файликами.

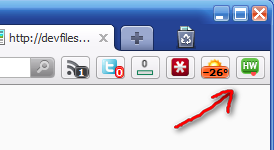
Для проверки бросим config.xml в браузер и получим вот такую иконку:


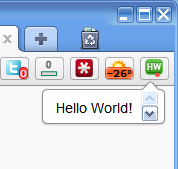
Кликанием на иконку мы получим наш Hello World. Если все работает на Ура, то можем все файлики запаковать в архив zip. И переименовать расширение в .oex
HelloWorldExtention.oex
Ничего тут сложного нет, и теперь каждый из вас сможет сделать свое расширение для Opera. Ну а на dev.opera.com можно будет почитать о Opera API, которое дает массу возможностей. Так же можно разглядывать внутренности уже имеющихся расширений.
На этом я хочу завершить эту интересную статью и пожелать удачи в освоении Opera. Надеюсь этот браузер займет достойное место на вашем рабочем столе и мобильном телефоне.