99Lime HTML KickStart - че это ? Микрообзор.
 99Lime HTML KickStart - средство для быстрого создания сайтов. Можно было бы сказать что это все же CSS Framework, однако он сильно шире этого понятия, я бы хотел даже сравнить его с Twitter Bootstrap CSS Framework, но вещщи эти имеют различия с разным перевесом в разных направлениях.
Как заверяют авторы, немного изучив данный Фреймворк, вы сайты будете клепать за 5 минут, да еще какие ! По красоте они не будут уступать тому же Twitter, а чем-то еще красивее.
Я очень крастко перечислю все возможности 99Lime:
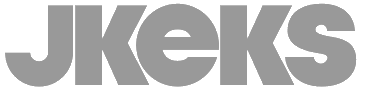
Давайте поглядим на стилистику стандартных HTML элементов ибо они просто все оформлены по своему, и данный ресет очень красив. Параграфы, заголовки, страйки
99Lime HTML KickStart - средство для быстрого создания сайтов. Можно было бы сказать что это все же CSS Framework, однако он сильно шире этого понятия, я бы хотел даже сравнить его с Twitter Bootstrap CSS Framework, но вещщи эти имеют различия с разным перевесом в разных направлениях.
Как заверяют авторы, немного изучив данный Фреймворк, вы сайты будете клепать за 5 минут, да еще какие ! По красоте они не будут уступать тому же Twitter, а чем-то еще красивее.
Я очень крастко перечислю все возможности 99Lime:
Давайте поглядим на стилистику стандартных HTML элементов ибо они просто все оформлены по своему, и данный ресет очень красив. Параграфы, заголовки, страйки
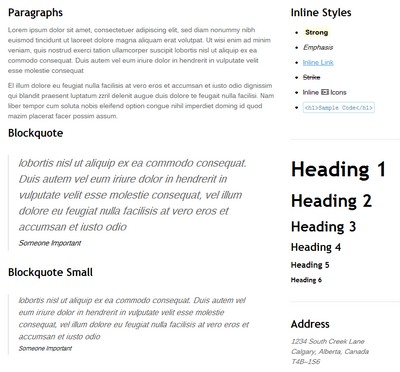
 Списки нумерованные и со своими иконками:
Списки нумерованные и со своими иконками:
 Кстати вот как пишутся списки в самом коде:
Кстати вот как пишутся списки в самом коде:
<!-- Unordered List -->
<ul>
<li>tation ullamcorper suscipit lobortis</li>
<li>Nam liber tempor cum soluta nobis</li>
<li>imperdiet doming id quod mazim</li>
<li>suscipit lobortis nisl ut aliquip ex</li>
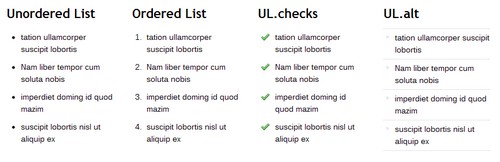
</ul>Как можете заметить, ничего лишнего вообще писать не надо, именно это главная черта 99Lime в отличии от Bootstrap, да класс надо упомянуть, но в Bootstrap классы имеют сложнее иерархии, к тому же к версии 2 все немного там изменилось. Менюшки, выглядят крайне вкусно:
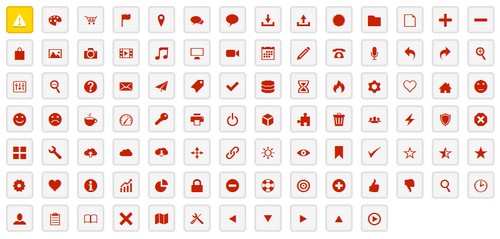
 Даже исконки подобраны свои, впрочем там используется бесплатный набор иконок о них чуть позже.
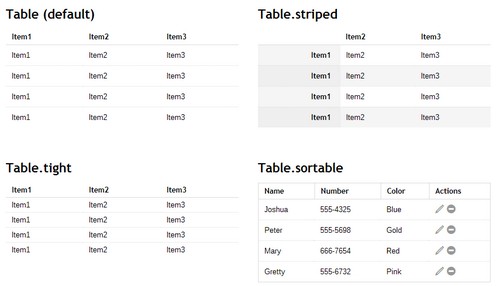
Таблички тоже сладкие, однако в отличии от Bootstrap, в 99Lime нет выделения цветом текущей строки, а в twitter Bootstrap это выполнено с помощью JS, кажется это реализуется легко средствами CSS, но спорить не хочу.
Даже исконки подобраны свои, впрочем там используется бесплатный набор иконок о них чуть позже.
Таблички тоже сладкие, однако в отличии от Bootstrap, в 99Lime нет выделения цветом текущей строки, а в twitter Bootstrap это выполнено с помощью JS, кажется это реализуется легко средствами CSS, но спорить не хочу.
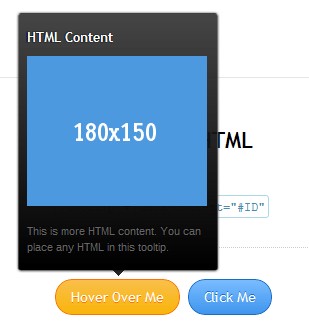
 ToolTip. Подсказки в 99Lime крайне вкусные:
ToolTip. Подсказки в 99Lime крайне вкусные:
 Как видно можно вставлять медийку, но я помню в Bootstrap это реализовывалось через попу, и HTML текст тултипа надо было впихивать в текст атрибута, это убого. Тут же подсказки реализованы крайне правильно и очень красиво, вот HTML код подсказки:
Как видно можно вставлять медийку, но я помню в Bootstrap это реализовывалось через попу, и HTML текст тултипа надо было впихивать в текст атрибута, это убого. Тут же подсказки реализованы крайне правильно и очень красиво, вот HTML код подсказки:
<!-- Hover Action -->
<button class="tooltip medium orange pill" data-content="#tooltipcontentID">Hover Over Me</button>
<!-- Click Action -->
<button class="tooltip medium blue pill" data-content="#tooltipcontentID" data-action="click">Click Me</button>
<!-- Tooltip Content -->
<div class="tooltip-content" id="tooltipcontentID"><h5>HTML Content</h5>
<img src="http://placehold.it/180x150/4D99E0/ffffff.png&text=180x150" width="180" height="150" />
<p>This is more HTML content. You can place any HTML in this tooltip.</p></div>Как видно ребята прибегли к IDшнику. HR - в 99Lime 3 заготовки. Иконки использованы в проекте от IcoMoon, монохромные но вполне говорящие, 500 штук.
 А вот таким нехитрым способом мы вставляем иконку в текст:
А вот таким нехитрым способом мы вставляем иконку в текст:
<span class="icon social red medium" data-icon="E"></span>Это иконка Твиттера:
 Дальше как видно код в 99Lime:
Дальше как видно код в 99Lime:
 Скромно и крайне понятно.
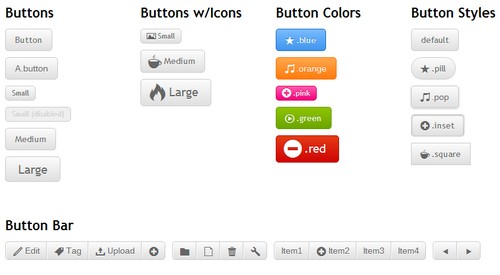
Кнопки 99Lime - это коронка, точнее козырь, такой красоты нету даже в Bootstrap, точнее там конечно можно так сделать, но код будет поуродливее, вот как выглядят кнопки:
Скромно и крайне понятно.
Кнопки 99Lime - это коронка, точнее козырь, такой красоты нету даже в Bootstrap, точнее там конечно можно так сделать, но код будет поуродливее, вот как выглядят кнопки:
 Кроме того что можно регулировать закругдения, иконки, и цвет и дргуие стили, так же можно объединять кнопки в кнопочные бары. Мне не терпится посмотреть код простой красно кнопки .red:
Кроме того что можно регулировать закругдения, иконки, и цвет и дргуие стили, так же можно объединять кнопки в кнопочные бары. Мне не терпится посмотреть код простой красно кнопки .red:
<button class="large red">.red</button>Ужасно просто, не так ли ?.. БОЛЬШАЯ и КРАСНАЯ А это код бара для кнопок:
<!-- Button Bar w/icons -->
<ul class="button-bar">
<li><a href=""><span class="icon" data-icon="7"></span> Edit</a></li>
<li><a href=""><span class="icon" data-icon="B"></span> Tag</a></li>
<li><a href=""><span class="icon" data-icon=")"></span> Upload</a></li>
<li><a href=""><span class="icon" data-icon="p"></span></a></li>
</ul>Кажется надо было ожидать кучи кода, а нет.. все коайне просто.. список кнопок. Как и в Twitter Bootstrap в 99Lime можно создавать панельки табов:
 "Путь в иерархии" это почти табы, но как и в TB (Twitter Bootstrap) они выделены своим классом:
"Путь в иерархии" это почти табы, но как и в TB (Twitter Bootstrap) они выделены своим классом:
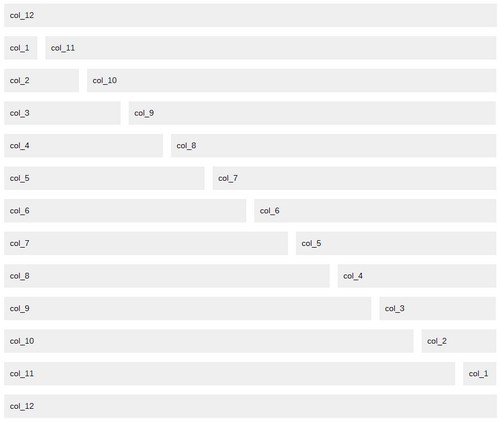
 Так как 99Lime все же видимо равнялся на звание CSS Framework, то в нем естественно зашили сетку. Куда ж без нее родной:
Так как 99Lime все же видимо равнялся на звание CSS Framework, то в нем естественно зашили сетку. Куда ж без нее родной:
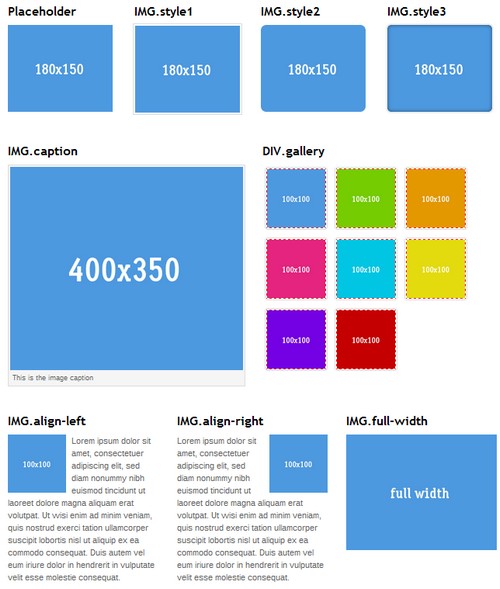
 Картинки - второй козырь 99lime:
Картинки - второй козырь 99lime:
 Давайте посмотрим как оформлена галерея в HTML коде ?
Давайте посмотрим как оформлена галерея в HTML коде ?
<!-- Gallery -->
<div class="gallery">
<a href="http://placehold.it/600x450/4D99E0/ffffff.png&text=600x450"><img src="http://placehold.it/100x100/4D99E0/ffffff.png&text=100x100" width="100" height="100" /></a>
<a href="http://placehold.it/600x450/75CC00/ffffff.png&text=600x450"><img src="http://placehold.it/100x100/75CC00/ffffff.png&text=100x100" width="100" height="100" /></a>
<a href="http://placehold.it/600x450/E49800/ffffff.png&text=600x450"><img src="http://placehold.it/100x100/E49800/ffffff.png&text=100x100" width="100" height="100" /></a>
<a href="http://placehold.it/600x450/E4247E/ffffff.png&text=600x450"><img src="http://placehold.it/100x100/E4247E/ffffff.png&text=100x100" width="100" height="100" /></a>
<a href="http://placehold.it/600x450/00C6E4/ffffff.png&text=600x450"><img src="http://placehold.it/100x100/00C6E4/ffffff.png&text=100x100" width="100" height="100" /></a>
<a href="http://placehold.it/600x450/E4DB0F/ffffff.png&text=600x450"><img src="http://placehold.it/100x100/E4DB0F/ffffff.png&text=100x100" width="100" height="100" /></a>
<a href="http://placehold.it/600x450/7400E4/ffffff.png&text=600x450"><img src="http://placehold.it/100x100/7400E4/ffffff.png&text=100x100" width="100" height="100" /></a>
<a href="http://placehold.it/600x450/C50000/ffffff.png&text=600x450"><img src="http://placehold.it/100x100/C50000/ffffff.png&text=100x100" width="100" height="100" /></a>
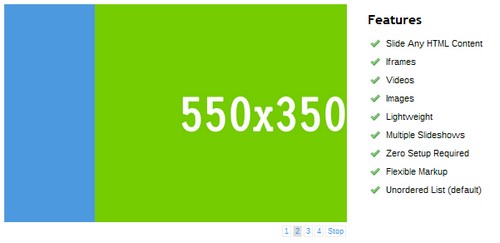
</div>Да что же это такое ? вкрикните вы.. это же базовый голый HTML, а где все ? Где отступы, где бордер-видз ? Да, можно вирищать как девченке, ничего не надо писать лишнего, все уже написано за вас, добрые люди сделали ресет за вас, а вам осталось лишь закачать картинки. =) Верстка превращается в сказку... это правда ? Настоящие верстальщики конечно мне плюнут в лицо, но теперь я вам покажу то что и не внилось вам в страшном сне, вот как делается слайдшоу на 99lime:
<!-- Slideshow -->
<ul class="slideshow" width="550" height="350">
<li><img src="http://placehold.it/550x350/4D99E0/ffffff.png&text=550x350" width="550" height="350" /></li>
<li><img src="http://placehold.it/550x350/75CC00/ffffff.png&text=550x350" width="550" height="350" /></li>
<li><img src="http://placehold.it/550x350/E49800/ffffff.png&text=550x350" width="550" height="350" /></li>
<li><h3>Slide Anything</h3><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p></li>
</ul>Ну что.. вирищите ! ААААААя-яа-яа-яа-яа.. Как просто ! Губка БОБ !
 Конечно мне не передать вам тут эффектр скролла, его вы можете оценить тут
Слайдить можно любой HTML код и даже Iframe, Видео, Картинки и т.п.
Нет ничего сложного чтобы вставить календарь, видео или Карту:
Конечно мне не передать вам тут эффектр скролла, его вы можете оценить тут
Слайдить можно любой HTML код и даже Iframe, Видео, Картинки и т.п.
Нет ничего сложного чтобы вставить календарь, видео или Карту:
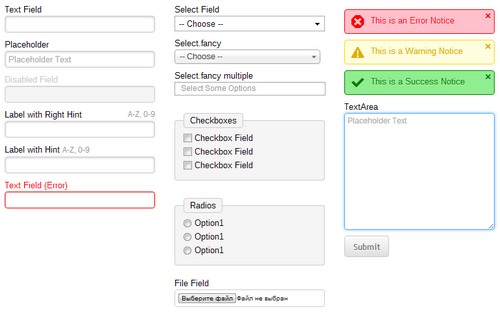
 Если вы думаете что забудут ребята Формы, то нет, формы так же выполнены на отлично:
Если вы думаете что забудут ребята Формы, то нет, формы так же выполнены на отлично:
 Если вы думаете что для нотисов например надо все равно чего-то сложное придумать, где-то же должен быть костыль, а нет, вот код, просто класс такой:
Если вы думаете что для нотисов например надо все равно чего-то сложное придумать, где-то же должен быть костыль, а нет, вот код, просто класс такой:
<!-- Error -->
<div class="notice error">This is an Error Notice</div>
<!-- Warning -->
<div class="notice warning">This is a Warning Notice</div>
<!-- Success -->
<div class="notice success">This is a Success Notice</div>Да кое-что там еще осталось, но я оставлю это вам на почитать. А теперь самое важное, скачиваем архив, вед как вы знаете сказок не бывает, а у нас ощущение что мы в сказке. Архив ~250кб. Внутри нет ничего страшного, какие-то исходники JS, CSS которые надо класть в свой проект. Ну что, может быть подвох в Лицензии ? Читаем: Copyright © 2011-2012 Joshua Gatcke http://www.99lime.com | HTML KickStart Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. Не буду мучать лишь скажу что никаких ограничений на использование нет, никоум платить не надо, а надо лишь восхвалять авторов. Поэтому таки можно сказать что чудеса на свете бывают. Пожалуй что сам я попробую их на одном проектике и сравню-ка с Twitter Bootstrap. Пишите кто уже сталкивался, и какие проблемы возникали. Спасибо за наводку подкасту: сделай мне красиво.

Telegram канал о биржах ссылок
Видеочат рулетка