Bootstrap - CSS Framework от Twitter.
Обзор Twitter Bootstrap Вольный перевод официальной документации расположенной по адресу: http://twitter.github.com/bootstrap/
 [ADS]
Bootstrap - это прекрасно укомплектованных инструментов, с помощью которых можно офигенно быстро создавать сайты. Альтернативы танцуют в сторонке (BluePrint, 960 и т.п.). Танцуют они по причине того что Bootstrap связали с LESS. Ну а те кто вообще не понимает о чем речь, то скажу что это очень симпатичный и порядочный себе CSS Framework. Кто знает русскую поделку CSS-Framework.ru, тот может смело уяснить, что это всего навсего 5% от Bootstrap.
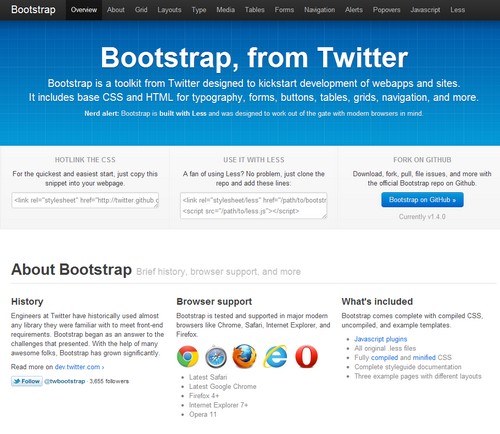
Bootstrap сключает в себя заранее созданные стили, и скрипты для Web типографики, форм, кнопок, таблиц, и многого другого.
[ADS]
Bootstrap - это прекрасно укомплектованных инструментов, с помощью которых можно офигенно быстро создавать сайты. Альтернативы танцуют в сторонке (BluePrint, 960 и т.п.). Танцуют они по причине того что Bootstrap связали с LESS. Ну а те кто вообще не понимает о чем речь, то скажу что это очень симпатичный и порядочный себе CSS Framework. Кто знает русскую поделку CSS-Framework.ru, тот может смело уяснить, что это всего навсего 5% от Bootstrap.
Bootstrap сключает в себя заранее созданные стили, и скрипты для Web типографики, форм, кнопок, таблиц, и многого другого.
Новичкам о CSS Framework.
CSS Framework - издревле зародился в виде ресетов для IE. т.е. некоторые настройки стилей Internet Explorer сбрасывались с НОРМАЛЬНЫЕ. Например убиралась рамка у картинок. Затем стали конечно же дефолтить для красоты. Это заголовки, ширинки для столбцов, полоски и отступы. До той степени дефолтили что подключив стиль любая говностраница становилась человеком белым. Затем бородатые обезьяны перебросились на формы. Инпуты разные, красивые элементы, стали подключать графику легонько, но слава богу выродился CSS3 и графика стала принципиально выбрасываться. Затем кто-то из толпы крикнул: Долой гриды! И придумали span16. Другие захотели span24. Стали уходить от резины и наконец с приходом HTML5 одним взмахом руки, стало можно лепить сайт небывалой четкости буквально взмахом пятки над клавиатурой. Самая свежая историческая тенденция выражается именно в Bootstrap, CSS3 стал сильно менять в ногах пытливых умов и придумали LESS. Конец эры.Создаем сайт с нуля
[ADS] Используйте шаблон для создания сайта, и не мучайте своих родителей, кстати об этом я писал еще тут: Мой HTML5 базовый шаблон для любого проекта<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8?>
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js”></script>
<link rel="stylesheet" href="http://twitter.github.com/bootstrap/1.4.0/bootstrap.min.css">
<title></title>
<style>
</style>
</head>
<body>
<script>
$(document).ready(function(){
});
</script>
</body>
</html>
Подключаем Bootstrap
[ADS] Подключить его крайне легко:<link rel="stylesheet" href="http://twitter.github.com/bootstrap/1.4.0/bootstrap.min.css">Для больших задач необходимо подключать куда больше ШТУК, но не будем торопиться.
Примеры шаблонов
 [ADS]
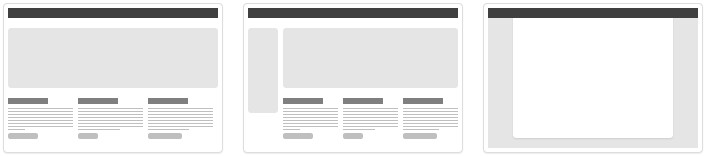
Взглянув на домашние заготовки можно сказать что все они схожи дизайном, и все они достаточно красивы, однако начав свой сайт, вы не получите прямо таких же скруглений, все же это заготовка с уже разукрашенным исходником. Посмотрите внутрь и увидите набор стилей, которые красят вид. Однако украшений как видите очень мало. Настолько мало что все можно написать за 5 минут из головы.
[ADS]
Взглянув на домашние заготовки можно сказать что все они схожи дизайном, и все они достаточно красивы, однако начав свой сайт, вы не получите прямо таких же скруглений, все же это заготовка с уже разукрашенным исходником. Посмотрите внутрь и увидите набор стилей, которые красят вид. Однако украшений как видите очень мало. Настолько мало что все можно написать за 5 минут из головы.
Нулевой старт
[ADS] Весь HTML код нужно поместить в .container,<div class="container">
...
</div>
Основа основ - Сетки
[ADS] Итак, поехали, самая основа современных CSS Фреймворков - это сетки. В Twitter Bootstrap - ширина сетки равна 16 колонкам. т.е. Условно экран шириной в 940px разбит на 16 одинаковых колонок. Теперь Представьте что на HTML странице есть строки, Строка - шапка, строка - контент, и строка футер. Это условно. В каждой такой строке есть уникальный набор колонок. В шапке одна колонка, в Сонтентной части есть контент который будет занимать 10 из 16 колонок, и сайдбар который занимает 6 из 16. Футер тоже одна колонка , т.е. 16 из 16. Тогда разметка нашего HTML документа будет:<div class="row">
<div class="span16"></div>
</div>
<div class="row">
<div class="span10"></div>
<div class="span6"></div>
</div>
<div class="row">
<div class="span16"></div>
</div>Можно оставлять пустые колонки, где вообще не будет контента, запишется это так:
<div class="span4 offset4">Ширина в 4 колонки со смещением в 4 колонки</div>Так же можно создавать строки внутри строк.
<div class="row">
<div class="span10">
<div class="row">
<div class="span5">
<div class="span5">
</div>
</div>
<div class="span6"></div>
</div>Вот как красиво и здорово придумано. Ну и конечно же нельзя сказать что 940 пикселей это железные рамки. Что можно кастомизировать
- Количество колонок
- Ширина одной колонки
- Расстояние между колонками
@gridColumns: 24; /* 24 колонки */
@gridColumnWidth: 20px; /* Ширина колонки */
@gridGutterWidth: 20px; /* расстояние между */
Макеты
[ADS] В Twitter Bootstrap базовым макетом является такой: Центрованный блок шириной 940 пикселей <div.container>. Есть в копилке резиновый, пригодный для документов или приложений. Фиксирвоанный макет создаем вот так:<body>
<div class="container">
...
</div>
</body>Резиновый пример:
<body>
<div class="container-fluid">
<div class="sidebar">
...
</div>
<div class="content">
...
</div>
</div>
</body>
Типография
[ADS] Bootstrap предлагает симпатичные ресеты для шрифтов. Заголовки, параграфы, списки и т.п. Сброшены не только размеры шрифтов и сами шрифты, но различные отступы, что делает вид страницы просто прекрасной. Итак что изменено ?- Заголовки h1-h6 (особенно мне нравится H6)
- Подзаголовок <h1>132<small>Подзаголовок</small></h1>
- <strong> <em> <address> <abbr>
- <blockquote> <p> <small>
- различные списки ul ol dl
- <code> <pre>
Пометки
[ADS] В Twitter Bootstrap встроены стили для меток. Это замечательная вещь пригодиться вам для выделения отдельных фраз в предложении.default - по умолчанию new - новое warning - предупреждение important - важно notice - заметитьВсе заметки яркие и красивые, глаз радуется душа поет. Очень полезный и простой стиль. Офоормление так же простое:
<span class="label">Default</span>
<span class="label success">New</span>
<span class="label warning">Warning</span>
<span class="label important">Important</span>
<span class="label notice">Notice</span>
Медиа - отображение медийных элементов. Картинки и Видео
Тумбы в элементе .media-grid могут быть любого размера, однако они масштабируются в таблицах Bootstrap, вам просто это надо попробовать. Картинки размеров типа 90, 210 и 330 подходят для классов .span2 .span4 и .span6 соответственно. Посмотрим на пример:<ul class="media-grid">
<li>
<a href="#">
<img class="thumbnail" src="http://placehold.it/330x230" alt="">
</a>
</li>
<li>
<a href="#">
<img class="thumbnail" src="http://placehold.it/330x230" alt="">
</a>
</li>
</ul>Изображения автоматически подгоняются под ширину колонки отображаясь тумбой, вам не нужно думать о том впишется оно или нет, все произойдет само. ;)
Таблицы
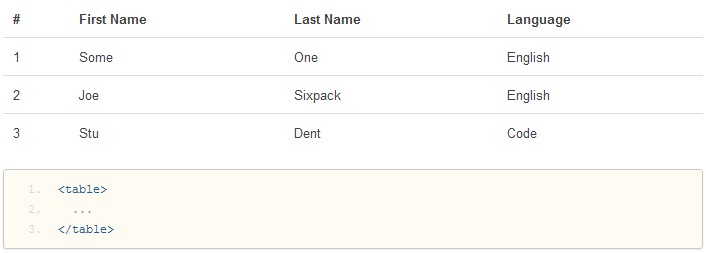
Как и все в Bootstrap Twitter CSS framework сделано блестяще, так и таблицы выполнены в отличной манере. По умолчанию таблица вылядит более чем просто и прерасно. Причем не нужно приписывать никаких дополнительных классов. Все выглядит просто отлично: Ну а если мы воспользуемся возможностями Bootstrap классов то можем дополнительно напрмер сделать более плотные таблицы: .condensed-table
Класс для таблиц полностью с границами: .bordered-table
Вот пример:
Ну а если мы воспользуемся возможностями Bootstrap классов то можем дополнительно напрмер сделать более плотные таблицы: .condensed-table
Класс для таблиц полностью с границами: .bordered-table
Вот пример:
<table class="bordered-table">
...
</table>Еще один класс .zebra-striped , он предназначен для таблички разлинованной зеброй, это просто потрясно, руками такое делать - можно застрелиться, тем более неопытному. Кроме того когда курсор находится над строчкой таблицы, та подсвечивается еще более другим оттенком цвета серого. Ну и некоторое расширение с использованием JavaScript библиотеки jquery.tablesorter.min.js в сочетании с зеброй помогут легко реализовать разные сортировки (сортировки по любым столбцам) в HTML таблице. Вот пример кода таблицы:
<script src="js/jquery/jquery.tablesorter.min.js"></script>
<script >
$(function() {
$("table#sortTableExample").tablesorter({ sortList: [[1,0]] });
});
</script>
<table class="zebra-striped">
...
</table>Да надо вызвать одну команду инициализации, но это нетрудно.
Формы
Формы являются одними из наиважнейших элементов интерактивных HTML страниц. Даже Русский CSS-Framework определял стили для форм. В Bootstrap формы отлично сброшены, вот классы которые поддерживает Bootstrap Twitter: тэг legend - подпись для формы или элементов форм .xlarge - широкий, большой input для ввода Кстати надо заметить как делать подписи для инпутов чтобы все инпуты были роно и красиво расставлены:<label for="xlInput">X-Large input</label>
<input class="xlarge" id="xlInput" name="xlInput" size="30" type="text">Заметьте где использован #xlInput
- .medium - небольшие по размерам инпуты
- .uneditable-input - недоступное поле ввода
- .disabled - отключенное поле ввода
<div class="input-append">
<input class="mini" id="appendedInput" name="appendedInput" size="16" type="text">
<label class="add-on active"><input type="checkbox" name="" id="" value="" checked="checked"></label>
</div>.input-file - класс для выбора файла .inputs-list спиочек инпутов (чекбоксов например) .inline-inputs много инпутов в одной строке Специально для Textarea классов нет, используются все те из перечисленных, конечно мечтать не вредно и можно было бы например сделать классы для разного рода редактирования текстов, с использованием например bbcode или html, но что-то мне подсказывает что это перебор, и правильно что не засунули такое. .btn - кнопка .primary - первичный элемент, например кнопка (выделяется чисто по Twitter стилю - синенькая красивая). Вообще надо сказать что все эти CSS ухищрения сделаны по подобию того что используется в Twitter, иначе бы смысл делать Twitter такой фреймворк.. ;) .form-stacked - класс определяющий label тэги не слева от инпутов, а сверху, а по мне дак это более логично. Хотя как пишут авторы данный класс полезен для коротких небольших форм. Как я упомянул есть .mini и .small классы, которые можно применять к формам, что будет определять их ширину, дак вот авторы рекомендуют использовать все же не их, а специальные классы .span .span2-.span12 они определяют ширину более универсально и более правильно с точки зрения Twitter. Ну и последнее в формах - кнопочки. Кнопочки по умолчанию в BootStrap - серые, но можно применить один из нижеперечисленных классов чтобы раскрасить их в разные красивые цвета, носящие разные мотивирющие цели. О некоторых классах я уже упомянал. .primary - голубой, главная кнопочка говорящая что ее надо бы нажать .info - светлоголубой я бы сказал цвета морской волны, информационный .success - Удачно завершенное нажатие на кнопку, показывает результат как бы на себе наверное, зеленая .danger - Красная, а это поди та самая кнопка для запуска ядерной ракеты. А говорили что ее Горбачев в чемоданчике носил .large - большая кнопка с большими буквами .small - маленький текст в кнопках ну вот пример:
<a href="#" class="btn small primary">Primary action</a>Как видно вовсе не обязательно чтобы классы давались именно инпутам. .disabled - класс для отключенных ссылок :disabled - класс для отключенных инпутов, чувствуете разницу, нет ?
Навигация
Навигация, это менюшки, разные линки, вообщем внутренняя перелинковка. Bootstrap предлагает некоторые возможности для создания красивых элементов типа меню, страниц и тулбара. Начнем с самого интересного - Тулбар. Тулбар располагается вверху сайта и обозначает основную навигацию по вашему сайту. Тублар включает в себя Название блога, менюшку и форму поиска. Менюшки могут быть сложные. А вот код для этого тулбара:
А вот код для этого тулбара:
<div class="topbar-inner">
<div class="container">
<h3><a href="#">Project Name</a></h3>
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle">Dropdown</a>
<ul class="dropdown-menu">
<li><a href="#">Secondary link</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Another link</a></li>
</ul>
</li>
</ul>
<form class="pull-left" action="">
<input type="text" placeholder="Search">
</form>
<ul class="nav secondary-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle">Dropdown</a>
<ul class="dropdown-menu">
<li><a href="#">Secondary link</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Another link</a></li>
</ul>
</li>
</ul>
</div>
</div>Как видно из кода все довольно просто и приятно. Теперь сложные телбары могут делаться с полпинка. Табы и Вкладки - по сути являются одним и тем же, отличаются только дизайном, поэтому для них придумали все же разные названия .tabs и .pills Вот простой таб:
<ul class="tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
<li><a href="#">Settings</a></li>
<li><a href="#">Contact</a></li>
</ul>Код черезвычайно прост, зато результат хорош. Как говориться, лучше быть здоровым и богатым, чем больным и бедным.
 Еще один типа навигации - БредКрамп (это текущее положение в дереве сайта. Например мы в папке
Еще один типа навигации - БредКрамп (это текущее положение в дереве сайта. Например мы в папке
Home / Middle page / Another one / You are hereКод получается простым как 3 копейки:
<ul class="breadcrumb">
<li><a href="#">Home</a> <span class="divider">/</span></li>
<li><a href="#">Middle page</a> <span class="divider">/</span></li>
<li><a href="#">Another one</a> <span class="divider">/</span></li>
<li class="active">You are here</li>
</ul>Ну и последний класс .pagination , предназначен для постраничной навигации, т.е. для циферок, типа:
< Previous 1 2 3 4 5 Next >
<div class="pagination">
<ul>
<li class="prev disabled"><a href="#">← Previous</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li class="next"><a href="#">Next →</a></li>
</ul>
</div>Как видно навигация тоже крайне интересная штуковина, мы сократили время для стилизации навигации.
Ошибки и Предупреждения
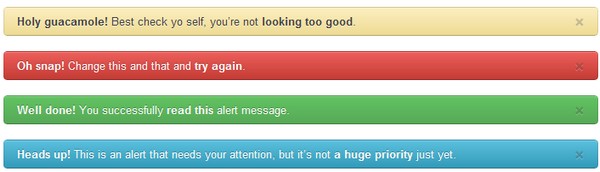
Классы для однострочных сообщений:- .alert-message .warning
- .alert-message .error
- .alert-message .success
- .alert-message .info
<div class="alert-message warning">
<a class="close" href="#">x</a>
<p><strong>Holy guacamole!</strong> Best check yo self, you’re not looking too good.</p>
</div>Вот этот скрипт надо подключить: http://twitter.github.com/bootstrap/1.4.0/bootstrap-alerts.js
 Более детально о подключении написано тут
.block-message
Есть еще один класс блокировочных сообщений, их удобно применять к параграфам, в сообщении удобно спрашивать, уверен ли человек что хочет совершить что-то необдуманное или нет и рассказать о последствиях. Например запустить ядерный реактор.
Пример кода:
Более детально о подключении написано тут
.block-message
Есть еще один класс блокировочных сообщений, их удобно применять к параграфам, в сообщении удобно спрашивать, уверен ли человек что хочет совершить что-то необдуманное или нет и рассказать о последствиях. Например запустить ядерный реактор.
Пример кода:
<div class="alert-message block-message warning">
<a class="close" href="#">?</a>
<p><strong>Holy guacamole! This is a warning!</strong> Best check yo self, you’re not looking too good. Nulla vitae elit libero, a pharetra augue. Praesent commodo cursus magna, vel scelerisque nisl consectetur et.</p>
<div class="alert-actions">
<a class="btn small" href="#">Take this action</a> <a class="btn small" href="#">Or do this</a>
</div>
</div>
Всплывающие подсказки
Да ! Bootstrap умеет показывать всплывающие подсказки, причем нескольких типов. Страшные модальные окна, тултипы и попапы. Я с детства не люблю модальные окна, но видимо кому-то это бывает нужно. Впрочем так же возможность создания окон - это начало GUI любой операционной системы. Я не имею ввиду что Bootstrap хочет стать Операционной системой, я хочу довести что создавать окна можно и тут, в HTML и очень просто. Правда без JavaScript тут не обойтись и Twitter предлагает нам скачать это Пример кода модального окна:<div class="modal" style="position: relative; top: auto; left: auto; margin: 0 auto; z-index: 1">
<div class="modal-header">
<a href="#" class="close">?</a>
<h3>Modal Heading</h3>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<a href="#" class="btn primary">Primary</a>
<a href="#" class="btn secondary">Secondary</a>
</div>
</div>Но этого конечно маловато, надо инициализировать окно, для этого лучше поглядеть сюда: http://twitter.github.com/bootstrap/javascript.html#modal Тултипсы намного полезнее и прятнее на ощупь.
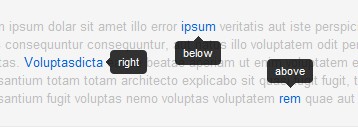
 Любая потенциально непонятная надпись - претендент для тултипа.
Вот пример кода:
Любая потенциально непонятная надпись - претендент для тултипа.
Вот пример кода:
<a href="http://jkeks.ru" data-placement="below" rel='twipsy' title='Автор блога jkeksjkekshttp://jkeks.ru'>jkeks</a>Однако немного одидно что для таких вещщей не был использован CSS на всю катушку, ибо это несложно, и необходимо прибегнуть к использованию JS скрипта: http://twitter.github.com/bootstrap/1.4.0/bootstrap-modal.js И Инициализировать наш тултип:
$("a[rel=twipsy]").twipsy({
live: true
})Попап отличается незначительно, вот пример кода:
<input type="checkbox" name="rule" id="rule" value="" />
С
<a href="#" rel="popover" data-content="<li>Данные
о сканировани вашего сайта являются общедоступными.
</li><li>Данные о зарегистрированных сайтах являются
общедоступными.</li><li>Мы не несем ответственности
за накопленную информацию о вашем сайте.</li><li>Мы
можем использовать результаты сканирования и факт
наличия вашего сайта в нашей системе в любых целях.
</li><li>Если вы не хотите чтобы любая информация
о вашем ресурсе, полученная нами, была раскрыта - не
добавляйте сайт в нашу систему.</li>"
data-original-title="Правила">правилами</a>Недостаток конечно тут тот что текст попапа лежит в атрибуте. Это конечно позор на их головы. Инициализация попапа:
$("a[rel=popover]")
.popover({offset: 10, html: true})
.click(function(e) {e.preventDefault()})
Вообщем работа попапов меня не очень порадовала, но она есть и реализуется все же прощще чем делать это руками и ногами.
JavaScript и bootstrap
Как вы догадались, Bootstrap умеет жить без JavaScript, но не очень у него это получается, хотя по моему мнению, это вполне реально. А Twitter пошел иным путем, они начали писать свои скрипты, которые в свою очередь основаны на jQuery а так же использован Ender. Вот что предлагает Bootstrap из JS ?bootstrap-modal.js Плагин модальных окон, сделан на основе какого-то другого, откуда выкинули все лишнее. bootstrap-alerts.js Сверх простой класс для закрывания окошек алертов. bootstrap-dropdown.js Этот плагин позволяет добавить функциональность выпадающего списка к bootstrap topbar или tab навигации. bootstrap-scrollspy.js Какой-то скроллер умный для bootstrap topbar. bootstrap-buttons.js Расширенные возможности для кнопок. bootstrap-tabs.js Дополнительный Функционал для Табов и Пилов bootstrap-twipsy.js хитрые эффекты без картинок на CSS3 bootstrap-popover.js Дополнительная функциональность для ПопаповДак является ли JavaScript обязательным в Twitter BootStrap CSS FrameWork ? В первую очередь Bootstrap - это CSS ресеты, JS - является лишь дополнением для добавления интерактивности. Ничего сложного в JS дополнениях нет, но все же подробные описания есть на официальной странице плагинов
Bootstrap + LESS
LESS это такой расширенный CSS. Или говоря по другому это CSS с переменными, хотя на самом деле там все несколько шире и глубже ;). Вообще LESS это такой препроцессор, который позволяет ускорить разработку. Этот самый LESS конечно достоин внимания, но описать его в виде аппендикса к этой статье - было бы глуппо, ведь эта штука может быть достойна не меньшего внимания чем сам Bootstrap, поэтому коснемся только связки самого Bootstrap и LESS. Подключим LESS:<link rel="stylesheet/less" href="less/bootstrap.less" media="all" />
<script src="js/less-1.1.4.min.js"></script>Примеры которые теперь можно использовать в CSS:
// Ссылки
@linkColor: #8b59c2;
@linkColorHover: darken(@linkColor, 10);
// Яркость
@black: #000;
@grayDark: lighten(@black, 25%);
@gray: lighten(@black, 50%);
@grayLight: lighten(@black, 70%);
@grayLighter: lighten(@black, 90%);
@white: #fff;
// Определение цветов
@blue: #08b5fb;
@green: #46a546;
@red: #9d261d;
@yellow: #ffc40d;
@orange: #f89406;
@pink: #c3325f;
@purple: #7a43b6;
// другие буквы и цифры, и вообще все что душа пожелает
@basefont: 13px;
@baseline: 18px;LESS позволяет писать C++, PHP и т.п. комменты
// Коммент
Расширенный Фонт стэк - предназначен для выбора шрифта, подходящего для данной платформы например.
Немногие об этом заморачиваются, однако если уметь пользовать шрифтовой сеткой, то можно приукрасить сайт.
Операции над переменными:
@gridColumns: 16;
@gridColumnWidth: 40px;
@gridGutterWidth: 20px;
@siteWidth: (@gridColumns * @gridColumnWidth) + (@gridGutterWidth * (@gridColumns - 1));Можно написанный .less файл скомпилировать до начала использования, а можно использовать компилятор на JS уже на стороне клиента. Но на этом мне хотелось бы остановиться, ибо LESS достоин бОльшего внимания, и я тупо приглашаю вас посетить офсайт. 14 января 2012 обновление: Некий Martin Bean выпустил генератор для CSS Bootstrap, где можно визуально кастомизировать CSS, и потом его скачать, а точнее сгенерировать. Вещь обалденная, которая позволит избавится от шаблонных сайтов. Кстати я пользуюсь Bootstrap - вещь просто с огромной силой экономит время. Генератор Twitter Bootstrap 21 января 2012: Отличная Альтернатива Bootstrap YAML: http://www.yaml.de/docs/index.html - шикарная штука, только закругления для кнопок не сделали =) , о YAML на Хабре тут: http://habrahabr.ru/blogs/internet/136615/ там же есть отличный Билдер шаблона для YAML: http://builder.yaml.de/#drop1, этого сильно не хватает Бутстрапу 11 февраля 2012: Вышел TwitterBootstrap 2.0, все по той же ссылке и там же доступен, стал умнее, красивееи функциональнее. Так же появился сайт с готовыми темами на базе Twiter Bootstrap: http://wrapbootstrap.com/.