Графики на jQuery и HTML5
Данное старье опубликовано буржуями 12 марта 2010.
Все охота делать красивые вещи, я давно мечтал сделать график из простой HTML таблички, и таких решений есть у нас, рассказывает нам буржуй.
Дело в том что нам нужен canvas от HTML5, а он как вы понимаете еще недопилен, такова судьбинушка. Но нам все равно так чесалось что мы написали либу Visualize.

Че делает Visualize ?
Визуализация данных в HTML всегда была бедой даже для буржуинов, Русские использовали Критинки как правило (гляди LI, topsape.ru), по сути это отстой на колесиках, буржуи же используют во всю матушку Flash Charts (GAnalytic).
HTML5 наконец дает нам возможность использовать canvas, и стандартными JS методами рисовать хоть черта на куличках.
Отвлекаюсь: Вы уж простите меня за мой непотреб, но я тут слушал интервью с главредом xakep.ru, у него слово ХРЕН вообще с языка не слазит. Так что я культурная личность
Плагин Visualize для jQuery вообще берет готовую табличку и генерит из нее график. Такого поворота судьбы мир не ожидал вовсе.
Дальше в буржустатье описано как плагин берет данные и как он их сует куда попало, но нам ведь это не важно, важно что мы уже знам что так можно делать. Ну единственно что было инетресно то что этот плагин подключает 2 файла CSS для светлых и для темных сайтов, во как.
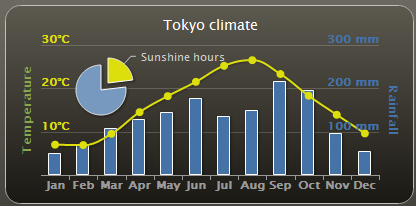
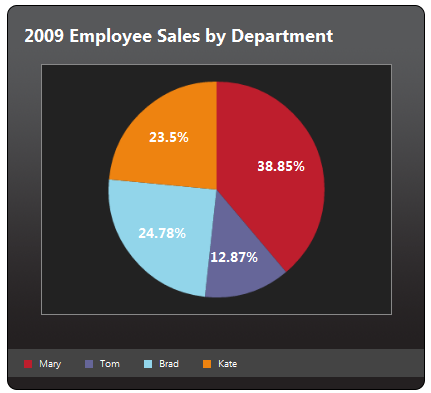
Visualize в бою:
Вот мы покажем вам 4 примера для одной таблички, как можно делать.
Заметить ради всего святого надо то что данный пример использует еще один JS фреймворк по имени: EnhanceJS framework . Так что будьте бдительны, губы раскатывайте осторожно.
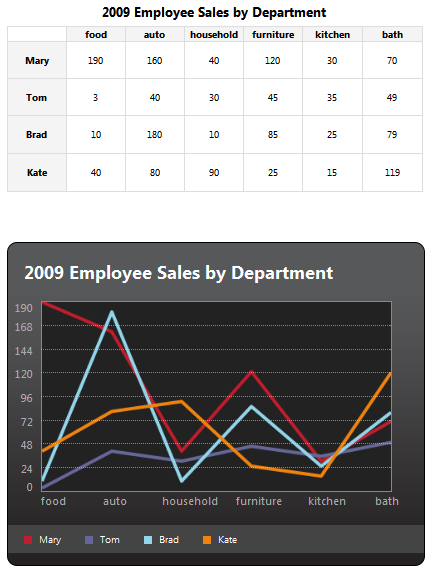
А теперь глядим на сам собсна кусок HTML:
<table>
<caption>2009 Employee Sales by Department</caption>
<thead>
<tr>
<td></td>
<th scope="col">food</th>
<th scope="col">auto</th>
<th scope="col">household</th>
<th scope="col">furniture</th>
<th scope="col">kitchen</th>
<th scope="col">bath</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Mary</th>
<td>190</td>
<td>160</td>
<td>40</td>
<td>120</td>
<td>30</td>
<td>70</td>
</tr>
<tr>
<th scope="row">Tom</th>
<td>3</td>
<td>40</td>
<td>30</td>
<td>45</td>
<td>35</td>
<td>49</td>
</tr>
<strong><em>...repetitive rows removed for brevity.</em></strong>
</tbody>
</table>Я скопировал 1в1. Чтобы не усложнять жизнь никому.
Обратить внимание на тэг caption, он означает COS в квадрате. … шучу. Автор этого сайта не будет платить мне за перевод за такие выкрутасы, но как вы поняли я веселый парень.
caption – это заголовок, поняли ? вы же не буржуи ?
Теперь надо как-то сгенерить из такблички — чарт.. Подключаем jQuery.. хоп.. подключили. И наш Visualize плагин и CSS.. и наконец-то вызываем visualize() метод для тэйблы.
$('table').visualize();После этого сгенериться первый чарт (как в примере) и покажется после тэйбла.

Для обновления графика можно написать так:
$('.visualize').trigger('visualizeRefresh');А следующий пример тупо создает чарт, переносит его в конец документа и обновляет его:
$('table')
.visualize()
.appendTo('body')
.trigger('visualizeRefresh');Конфигурирование плагина Visualize:
- type: string. Тип чарты ‘bar’, ‘area’, ‘pie’, ‘line’. дефолтное: ‘bar’.
- width: number. Ширина
- height: number. Высота
- appendTitle: boolean. Выводить ли заголовок.
- title: string. caption тэг или этот параметр.
- appendKey: boolean. Добавлять ли ключи цветов
- colors: array. Массив значений цветов, по умолчанию: [‘#be1e2d’,’#666699′,’#92d5ea’,’#ee8310′,’#8d10ee’,’#5a3b16′,’#26a4ed’,’#f45a90′,’#e9e744′]
- textColors: array. цвета подписей в массиве
- parseDirection: string. Направление парсинга данных. бывает ‘x’ и ‘y’. Дефолт: ‘x’.
- pieMargin: number. Места вокруг дуги Pie чарта. Дефолт: 20.
- pieLabelPos: string. Позиция текста в Pie чарте. Бывает ‘inside’ и ‘outside’. Дефолт: ‘inside’.
- lineWeight: number. Stroke weight for lines in line and area charts. По русски такое не выговорить. Дефолт 4. Надо по буржуйски читать такое.
- barGroupMargin: number. Space around each group of bars in a bar chart – тоже не переводится. Дефолт: 10.
- barMargin: number. Creates space around bars in bar chart (added to both sides of each bar). По умолчанию: 1. Google Translate – зациклился
Теперь для слабоумных, как эти параметры передавать:
visualize({ optionA: valueA, optionB: valueB});
Поддерживаемые браузеры
Все. Точнее:
IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9
Аццтойный IE поддерживает все через одно место. для этого в примерах был прикручен ремейк EnhanceJS. Если вы умный, то сходите сюда и покопайтесь поглубже: http://code.google.com/p/dwpe/
Нашел отличную библиотеку на JavaScript: http://highcharts.com/ .Смотреть — одно, надо трогать! ибо вообще классная штуковина, а вот про нее заметка на Хабре: http://habrahabr.ru/blogs/javascript/128115/.