Хачим и автоматизируем сайты по мелочевке на JavaScript
Если надо что-то поменять на каком-то сайте, то сделать это можно с помощью JavaScript.
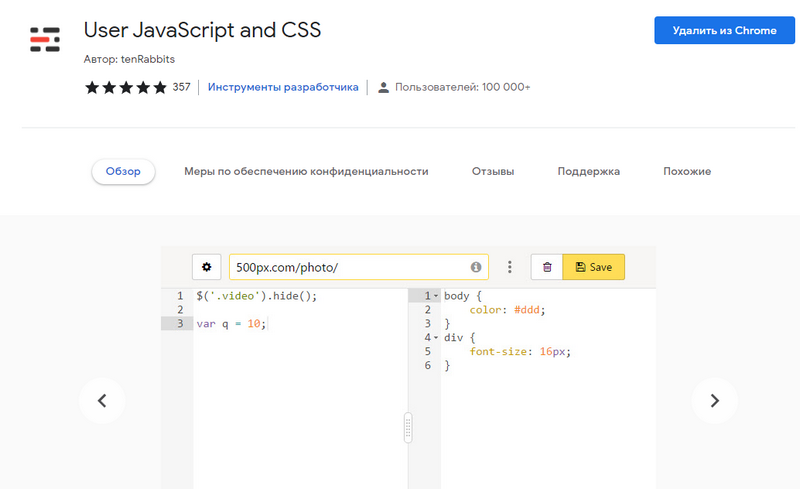
Ставим расширение User JavaScript and CSS

Дальше просто хачим какие-нибудь детали на сайте, например фокус надо поставить в нужное место, скрыть лишний элемент, пересчитать циферки, найти что-то на странице и показать.. да много идей.
Главное в этом то что часто надо все делать после того как загружен DOM
document.addEventListener(«DOMContentLoaded», function(event) {
//do work
});
А некоторые действия и вовсе после таймера setTimeout
Редактор расширения отлично подсказывает код.
Выдранные данные либо в консоль, либо алертом, либо создаем div со стилем position: fixed;
JavaScript довольно противный язык, многословный…
что это за фигня когда надо писать:
document.getElementsByClassName(«ivu-input-number-input»)[0].innerText
Можно включить jQuery , конечно будет проще, но надо будет еще и копать все время заморочки jQuery , ну его нафиг, я всегда пишу на голимом JavaScript, после того как наелся говна с jQuery.


