Как сделать код для вставки на блог и форум ?

Без разницы WordPress это или что-то другое. нам пофигу. Итак что мы делаем ?
1. Подключам jQuery
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
2. Вставляем инпуты где будут показываться эти коды
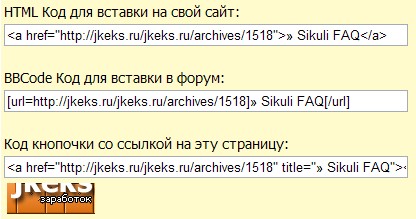
HTML Код для вставки на свой сайт:<br />
<input type="text" id="htmlcode" /><br /><br />
BBCode Код для вставки в форум:<br />
<input type="text" id="bbcode" /><br /><br />
Код кнопочки со ссылкой на эту страницу:<br />
<input type="text" id="imgcode" /><br /><img src="http://jkeks.ru/88x31jkeks.gif" />
3. вставляем собственно заполнитель инпутов, заполняем текущими юрлами и титлами
<script type="text/javascript">
$(document).ready(function() {
$(‘#htmlcode’).attr(‘value’,'<a href="’+document.location.href+’">’+document.title+'</a>’).click(function(){$(‘#htmlcode’).focus().select()})
$(‘#bbcode’).attr(‘value’,'[url=’+document.location.href+’]’+document.title+'[/url]’).click(function(){$(‘#bbcode’).focus().select()})
$(‘#imgcode’).attr(‘value’,'<a href="’+document.location.href+’" title="’+document.title+’"><img title="’+document.title+’" alt="’+document.title+’" src="http://jkeks.ru/88x31jkeks.gif" /></a>’).click(function(){$(‘#imgcode’).focus().select()})
$(‘#htmlcode, #bbcode, #imgcode’).width(‘400px’)});
</script>
Приемущества моей схемы
- При клике на инпуты текст кода полностью выделяется
- У меня 3 варианта кодов HTML BBCode и код кнопки
Недостатки моей схемки
- нету как бы кнопочки СКОПИРОВАТЬ код
- я использую jQuery уже можно и без него как бэ
Пример вы видите на моем сайте.
Зачем это все ?
Ответ прост – чтобы места оставалось меньше свободного ж)


