Wikaj CMS
Wikaj CMS – это микро CMS, на данный момент ее размер составляет 1кб, чуть больше 1.2кб.
Эта офциальная страничка о WikaCMS будет больше ее самой 😉
Итак что она умеет ?
WikajCMS – умеет редактировать любые файлы PHP и записывать их обратно уже измененными. т.е. Залив WikajCMS на хостинг, можно создать сайт только через WikajCMS.
Чтобы создать новую страничку надо в строке браузера написать:
http://site.ru/newPagePassword
- где site.ru – сайт куда вы залили WikajCMS
- newPage – имя придумываете вы сами, в дальнейшем к имени можно будет обратиться так: http://site.ru/newPage.php
- Password – пароль прописанный в конфиге WikajCMS (на чтение)
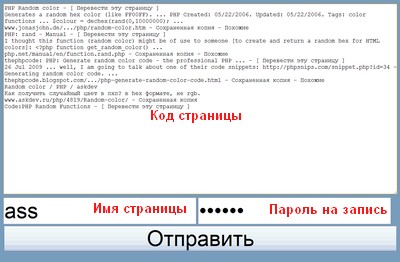
После этого вам откроется такая картина;

Картина Репина !
Как видно чтобы делать сайт нам много не надо. Редактируем исходник и записываем обратно. Чтобы отредактировать страницу, пишем имя существующей страницы, без .php и все.
В голом виде Эта система позволяет творить вообще все что угодно, однако трудозатраты очень высоки, ведь нужен шаблон, а может кому-то и не нужен.
- Как натянуть Шаблон
- Как организовать ЧПУ
- Как Быстро добавлять страницы
Все это ерунда и решается в один плевок вашей фантазии, теперь танцует даже Nanote! Единственно что я хочу добавить.ю дак это то что позорные браузеры все еще не имеют встроенных хороших редакторов текста. Поэтому любое редактирование онлайн и тем более в TextArea – мучение безбожное, поэтому я пишу инструмент для пользования внешним редактором, Хоп, зашел в редактор wikaj CMS и тебе открылся привычный тебе Notepad++ или NetBeans, и сиди ты с любимыми плагинами.Пишите мысли.
Ах да, чуть не забыл, вот кстати исходник CMS, файл wikaj.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WIKAJ CMS</title>
</head>
<body>
<form action="wikaj.php" method="post">
<textarea name="text" id="code">
<?php
$pw="123123"; //пароль на запись
$pr="123"; //пароль на чтение
if ($_REQUEST[‘password’]==$pw) // запишем данные
{echo $_REQUEST[‘text’];
file_put_contents($_REQUEST[‘filename’].".php",$_REQUEST[‘text’]);
}
if ($_REQUEST[‘p’]==$pr) //просто покажем данные
{if (file_exists($_REQUEST[‘filename’].".php"))
echo file_get_contents($_REQUEST[‘filename’].".php");
}
?>
</textarea><br />
<input type="text" name="filename" value="<?=$_REQUEST[‘filename’]?>"/>
<input type="password" name="password" value="<?=$pw?>" /><br />
<input type="submit" />
<style>
textarea{width:100%; height:70%;}
input{width:49%;font-size:3em;}
input[type=submit]{width:100%;}
body{background-color: #<?=dechex(rand(0,10000000))?>;}
</style>
</body>
</html>
файл 404.php
<?php
$pl=3; // длина пароля
$uri=$HTTP_SERVER_VARS[‘REQUEST_URI’];
$_REQUEST[‘p’]=substr($uri,-$pl,$pl);
$_REQUEST[‘filename’]=substr($uri,1,strlen($uri)-($pl+1));
require_once(‘wikaj.php’);
?>
И последний момент в htaccess дописываем:
ErrorDocument 404 /404.php
Пишем копируем, делаем мир лучше.


